









This project with the UX Tree mentorship programme involved identifying UX problems in an existing app or webiste, and designing a viable solution for the choosen target audience. My focus for this project was on the TFI (Transport for Ireland) Real Times mobile app.
Real Times is a mobile app that aims to provide public transport users with up-to date departure information for public transport services around Ireland, including buses, trains and luas.
My process
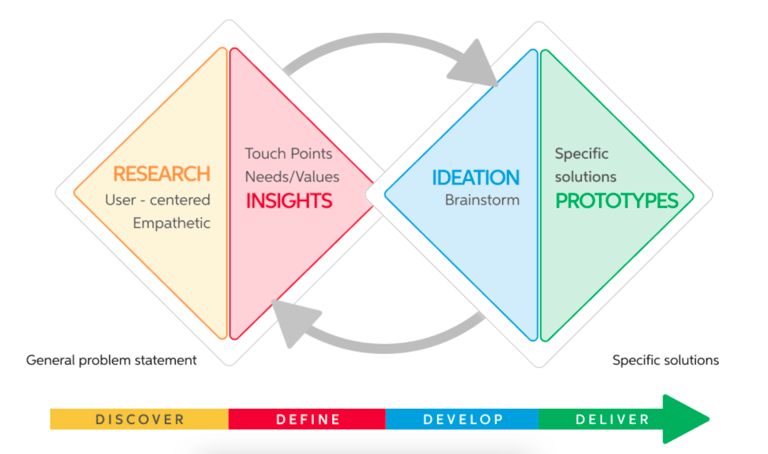
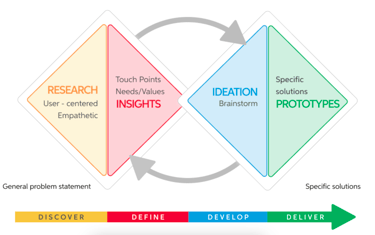
This project followed the double diamond approach, it features two divergent phases where exploration identifies problems and generates solutions and two convergent phases where the focus is to narrow down on single solutions and deliverables.


My Role
UX Researcher & UX/UI Designer
Project Timeframe
4 Months
This phase involved uncovering and understanding the problem that users have with the current Real Times app. Through analysing existing data and speaking with everyday users of the app, it allowed me to identify and contextualise the most problematic areas of the current app.
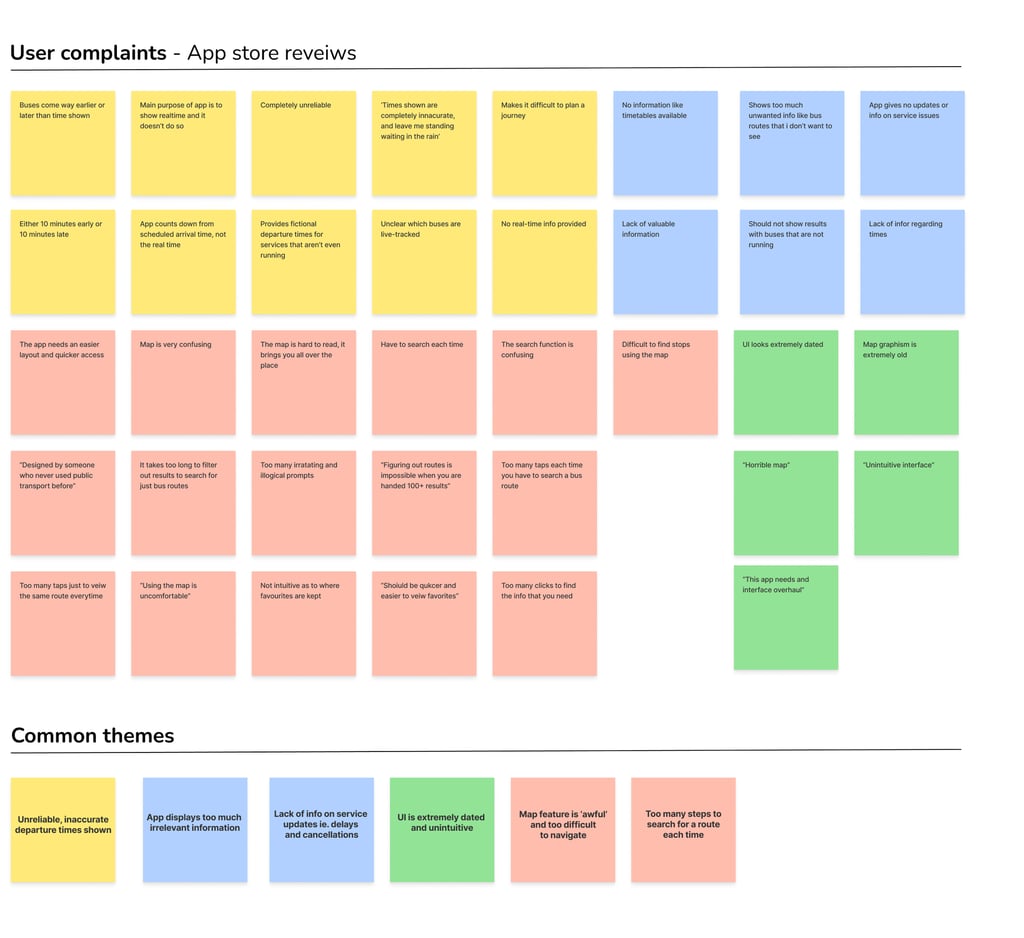
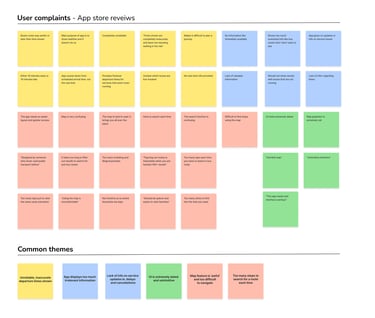
Analysing customer reviews
My research began by filtering through reviews of the Real Times app on the Apple app store. I filtered through hundreds of reviews and consistent themes began to emerge. These themes were then condensed into a handful of user problems.


User surveys
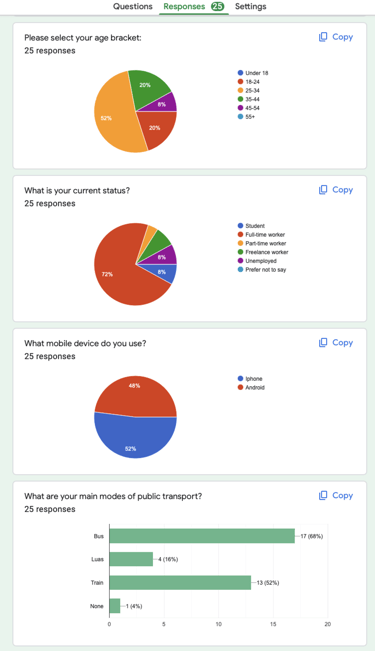
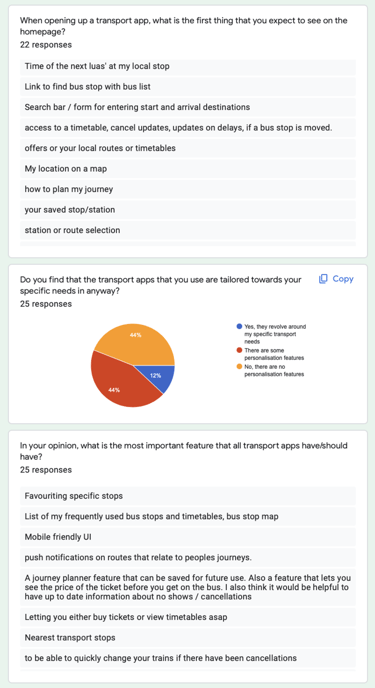
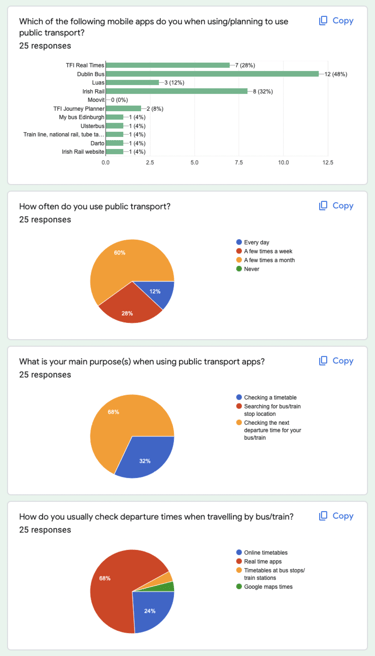
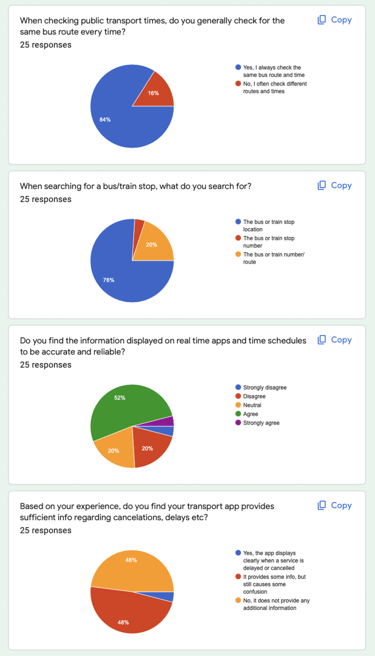
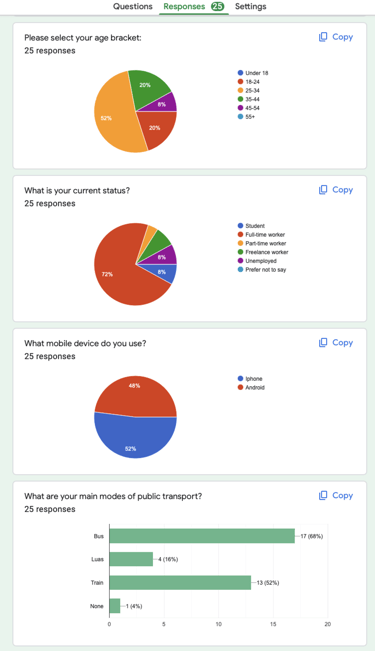
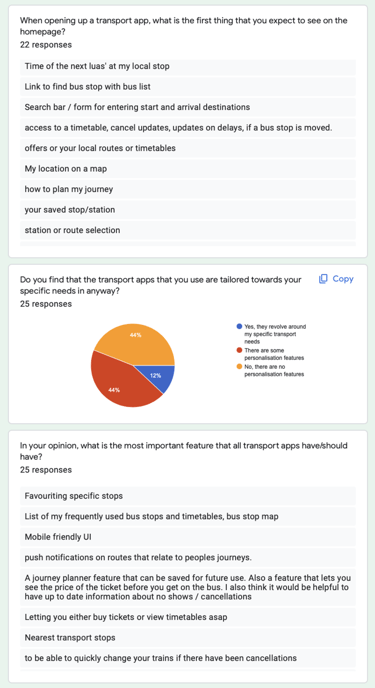
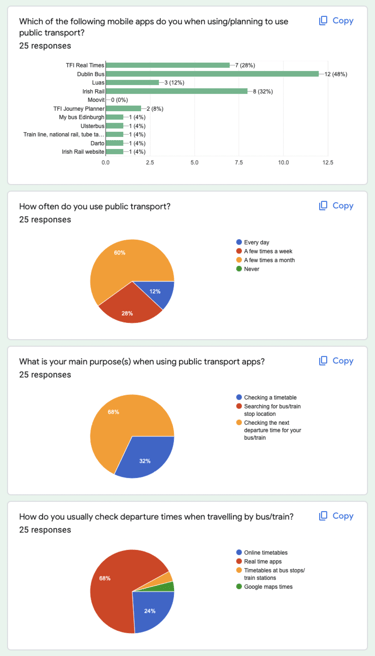
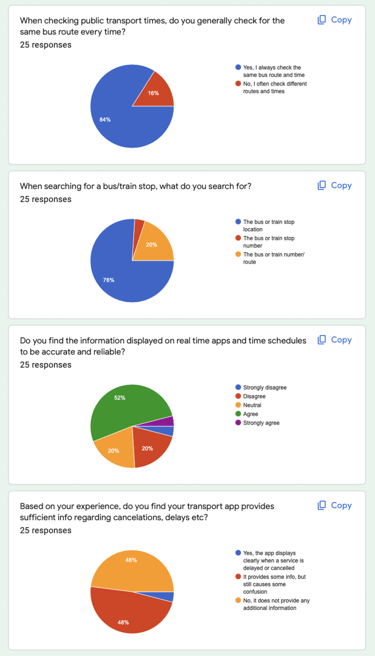
A survey was then carried out among 25 users, with the aim to better understand why and how users use the app, or other public transport apps. The results from the survey helped to build the user demographic, and provide valuable insights from target users.
key takeaways:
70.8% of participants main purpose for transport apps was checking the very next departure time.
87.5% check the exact same route when checking transport times.
75% of participants search for ‘stop location’ ahead of ‘stop number’ or ‘route number.
Only 33% of TFI Realtime app users found the information displayed to be accurate and reliable.
Only 4.2% agree that their transport app provides info on delays and cancelation.
Only 12% feel their app revolves around their specific transport needs.
Usability testing
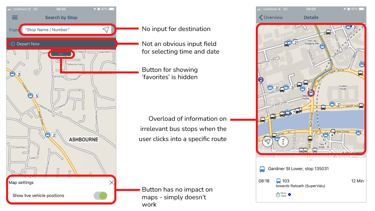
Testing on the current TFI Real times app was carried out on three users. Participants were asked to complete some of the most common tasks, such as searching for bus route via location or route number. Users were encouraged to think out loud and verbally express any confusion or pain points they had when attempting the tasks.




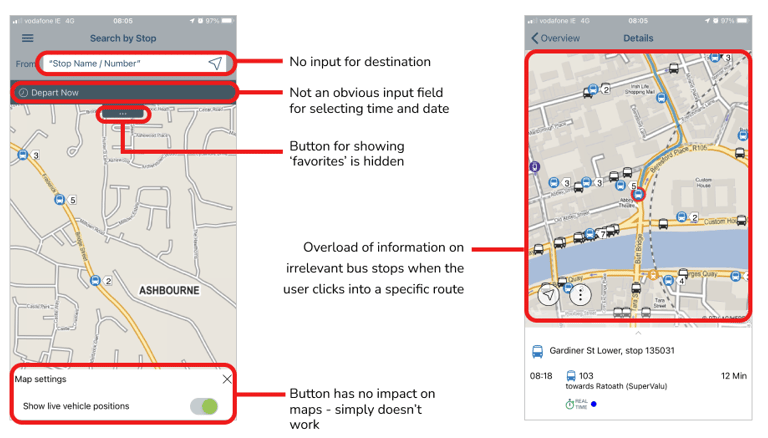
Common problem areas:
Homescreen has many features that are hidden or have very little use
Search input and results are confusing
Lack of info on delays and cancellations
UI is very dated and unaesthitic
Little to no personalisation features








The focus this stage was to filter and work through all the findings gathered during the discovery stage. It involved elaborating on the different findings using various different tools, in order to narrow down the main areas to be focused on moving into the design phase.
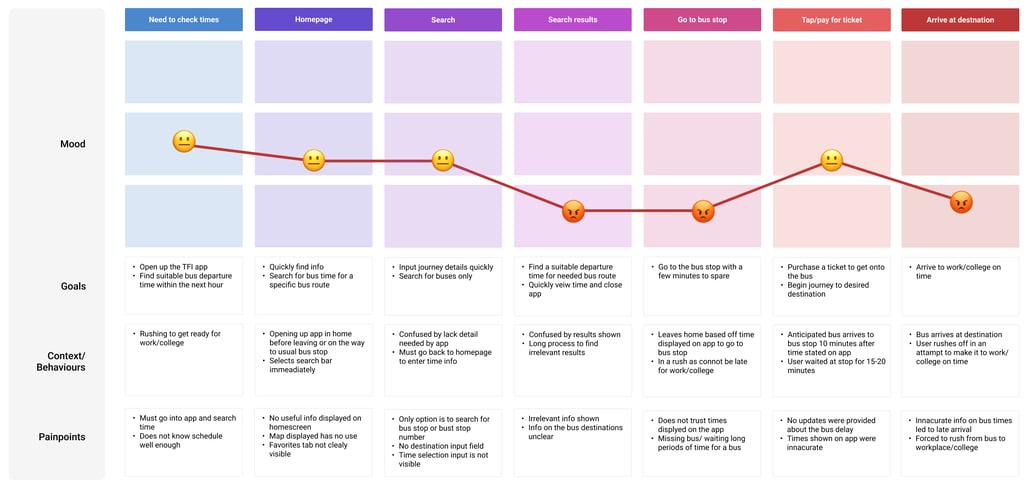
User Journey Mapping
I generated a user journey map in order to visualise the entire end-to-end user experience that an average user will go through in order to accomplish a goal and for understanding general user behaviour in a larger context. This step in the design process helped to visualise where in the process produced the most negative reactions from the users.
Problem statement
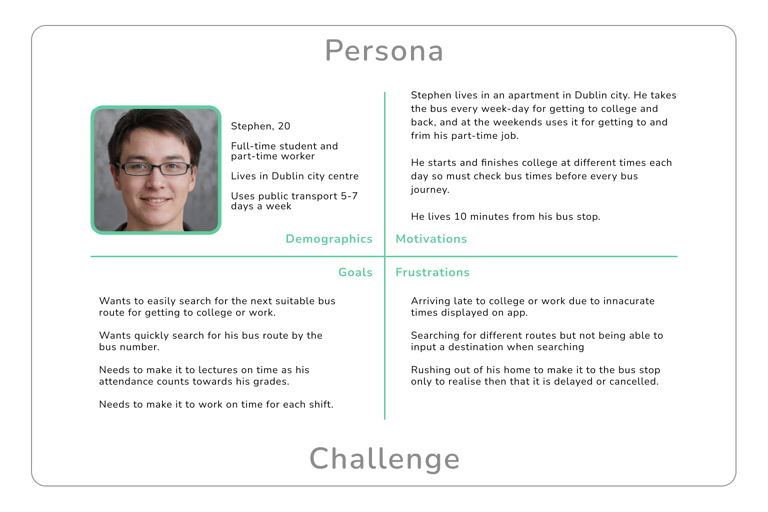
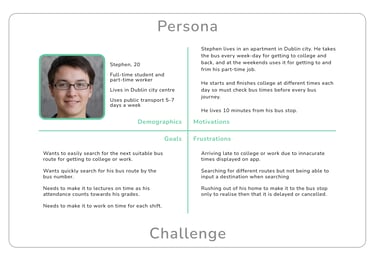
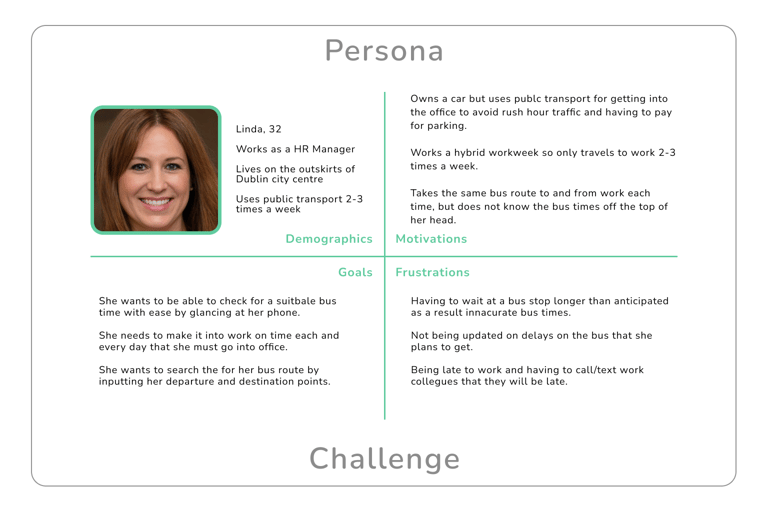
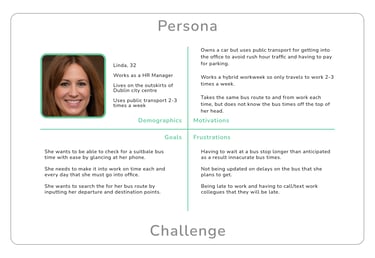
User personas
Based on the analysis of the user research gathered, user personas were created. These were valuable in the design process in relation to understanding the users goals, motivations and frustrations.The personas were consistently referred back to throughout the design process.


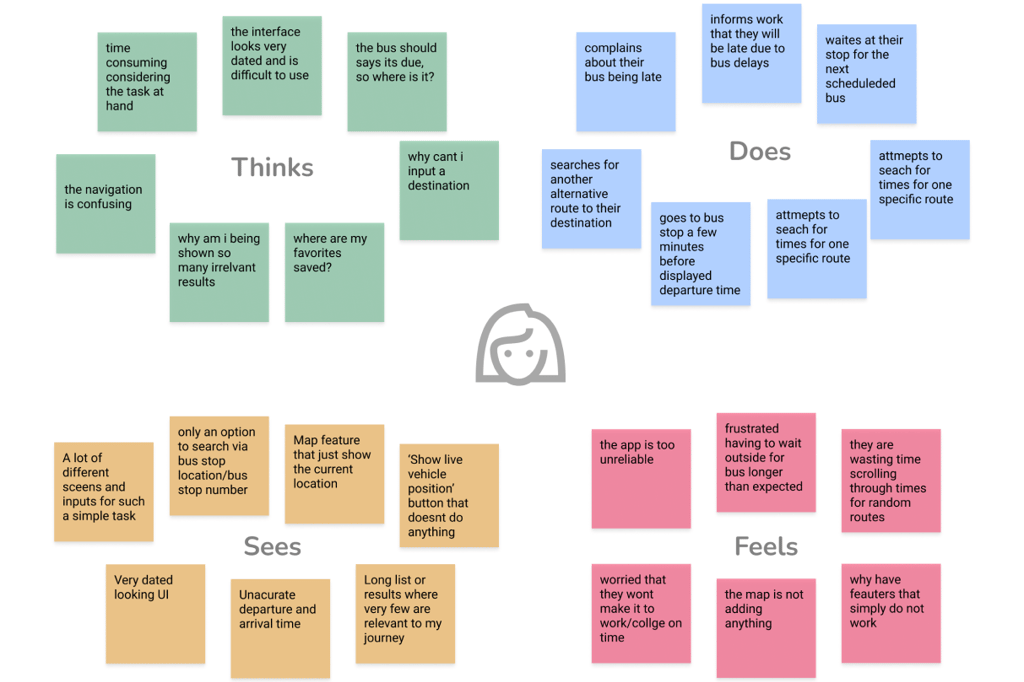
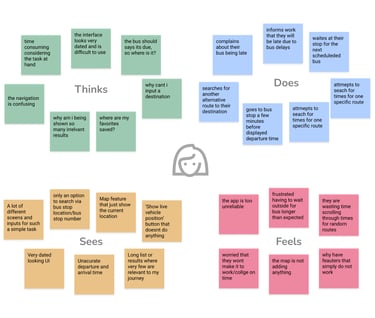
Empathy mapping
The empathy map draws on information gathered during the research phase to empathise with the hypothetical user and determine how they will think and feel, and what they see and do as they use the product.


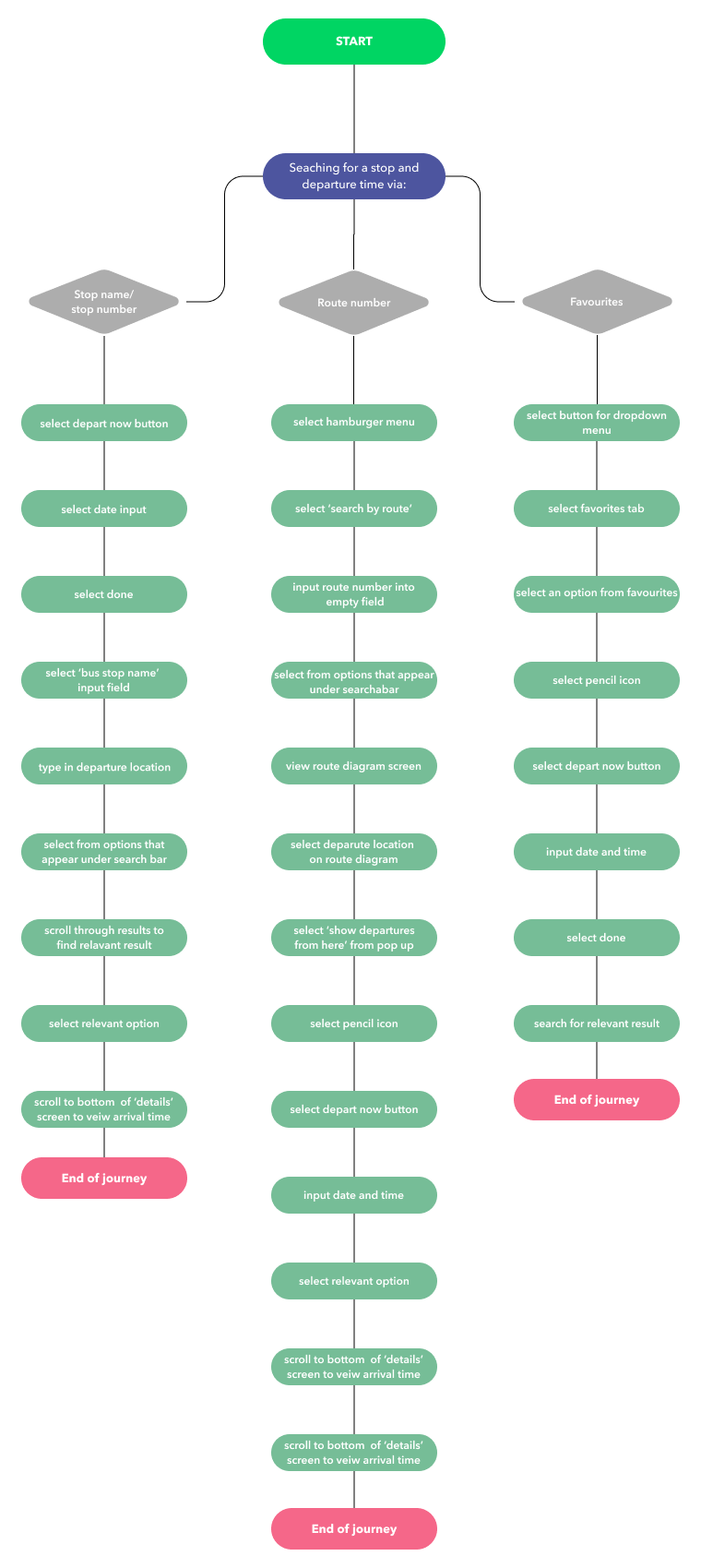
Mapping out the current user flow
Analysing the structure of the Real Times app was an important step, as it identifies how the current flow is over-complicated and complex for such a simple task.






“ As a commuter, I need quick and reliable departure information, so that I can make it to my workplace / college on time.”
The goal of TFI Real times app users is to quickly find info on departing times for public transport services in Ireland. However the current app makes this difficult as the overall navigation throughout the app is confusing, and users are provided with a lot of irrelevant info when searching for their desired route. The poor and dated UI design of the app also promotes a sense of unreliability and can enhance the perceived inefficiency of the product by the user.
The focus problem areas
After analysing the research and defining the most problematic areas in the users experience with the app, I choose the main areas of the app that I would look to improve upon.
The homescreen, the information it displays, and how users navigate from here.
The methods of searching for bus routes, departure times and bus stops
The lack of personalisation features
The overall UI of the app
This phase involved ideating, testing and iterating with the aim of creating the best possible solution to the problems identifed during the discovery and define phases. During this phase various potential solutions were trialed and tested, with the intent to find the best possible design solutions.
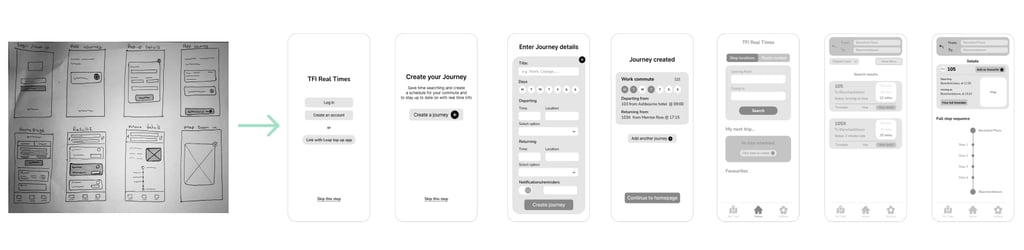
Paper prototype to Figma prototype
Paper prototypes were used to flesh out as many ideas as possible before creating the low fidelity prototype in figma. This allowed me to visually identify the information architecture and user task-flows. These early prototypes address some of the major pain points discovered during the research and define phases.


After carrying out usability tests using the low fidelity prototype, the feedback on the new design of the app was very positive. Users found info displayed to be much clearer and easier to locate the info that was relevant to them. One negative aspect identified was the length of the onboarding input form. In creating the first iteration of high fidelity prototypes, problems like these addressed and redesigned.
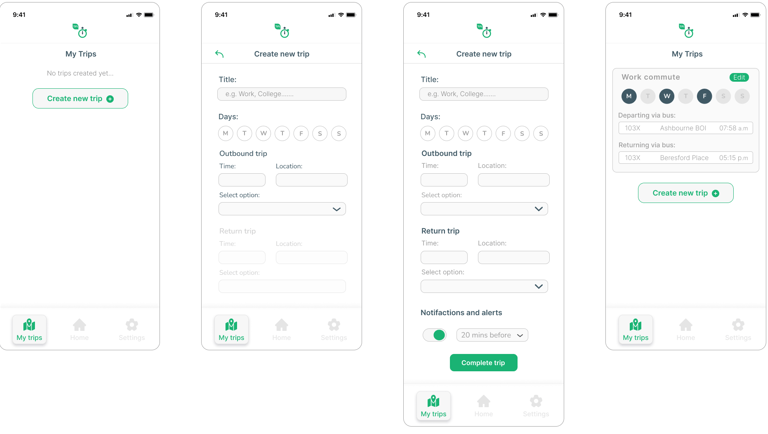
Mid and high-fidelity prototyping
Design iteration and testing: 1
The user test of the first iteration was made up of 5 tasks and four participants. Participants were encouraged to think out loud in real time when using the prototype.
User Tasks:
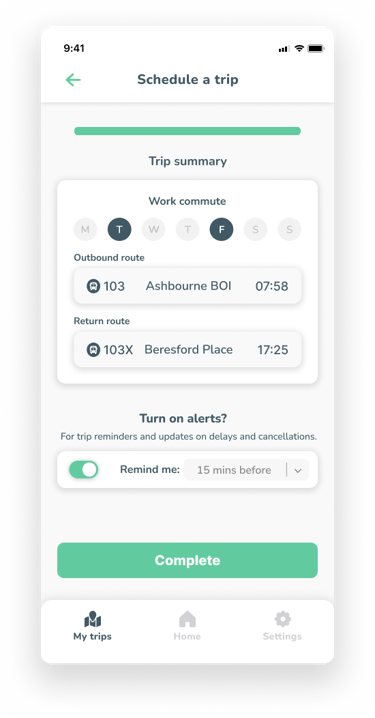
Complete the onboarding process and create a scheduled journey
Search via stop locations and view the details page of the desired route
Add a route to your ‘favourites'
Navigate to a route map
Create a new trip/journey starting at from the home screen.


Design iteration and testing: 2
A/B testing - The second round of testing was again carried out with 4 users. In test the users attempted to complete the same tasks on both the current Real Times app, and and on the newly designed prototype.




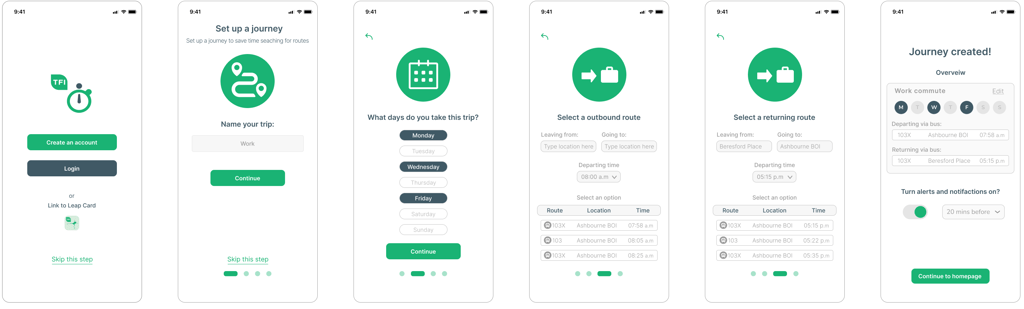
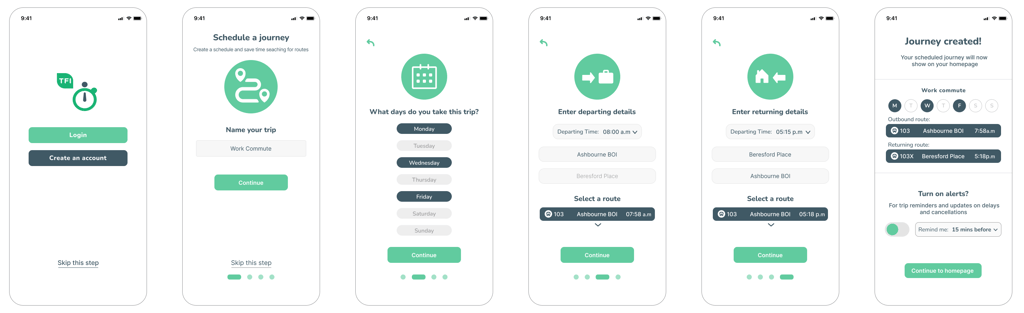
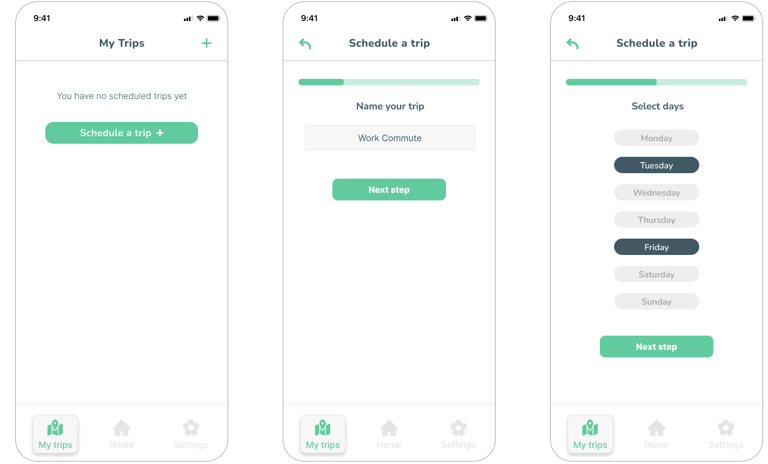
Flow 1: Onboarding / Setting up a schedule
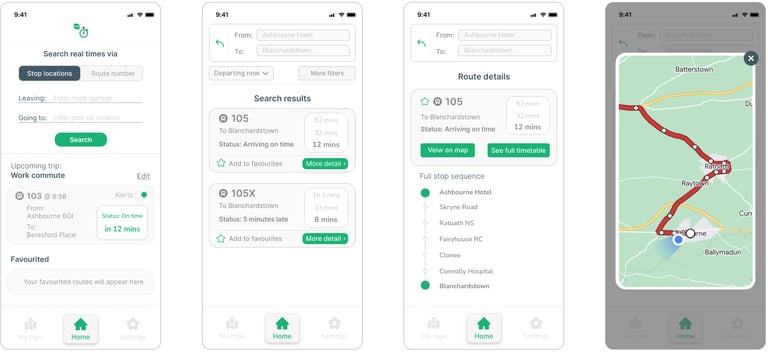
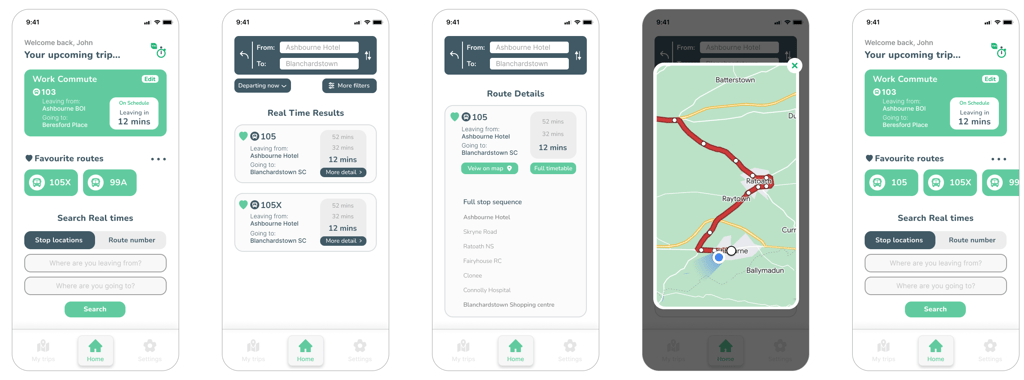
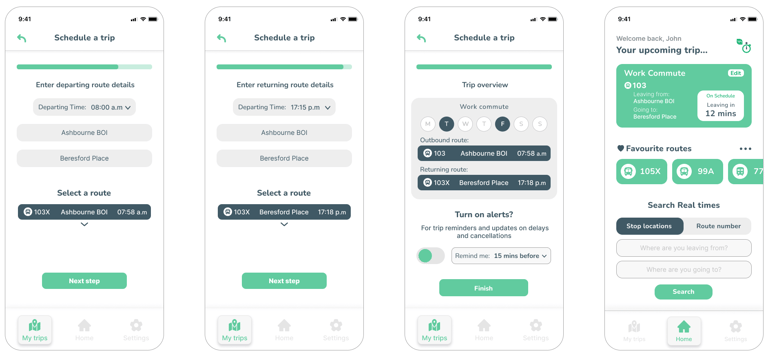
Flow 2: Searching for a route and route details
Flow 3: Setting up a schedule
Final testing results
Effectiveness = number of tasks completed successfully (divided by) the total number of tasks undertaken (multiplied by) 100
Current TFI Real Times app: 55% success rate
Newly designed prototype: 90% success
Flow 1: Onboarding / Setting up a schedule


Flow 2: Searching for route, route details and adding a route to favourites


Flow 3: Setting up a schedule




UI Design
The colour palette from the current Real Times app was kept the same for the most part and applied to the new design.
The icons and components were all created from scratch, as the current components were part of the reason as to why many users found the current app to look quite outdated.
A minimalistic approach was taken in designing the UI. The aim was to keep the interface looking as simple and clean as possible, with only the necessary information on show.
Colour Palette


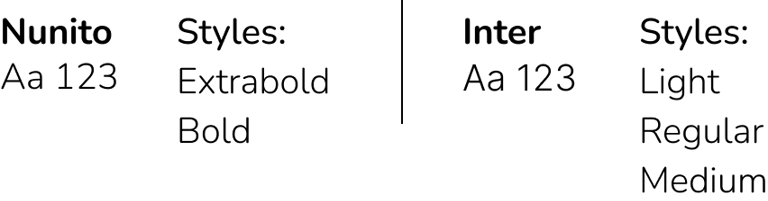
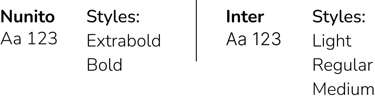
Typography






















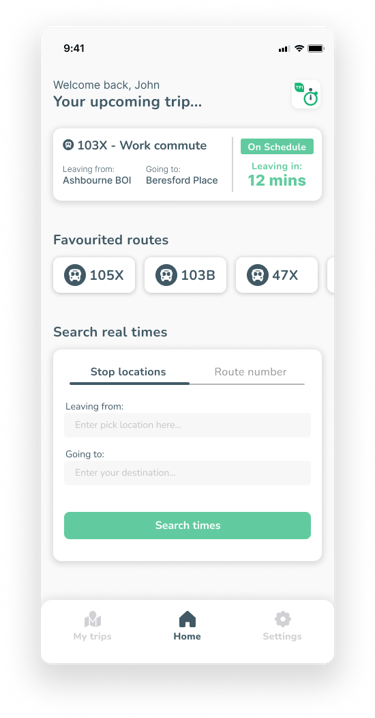
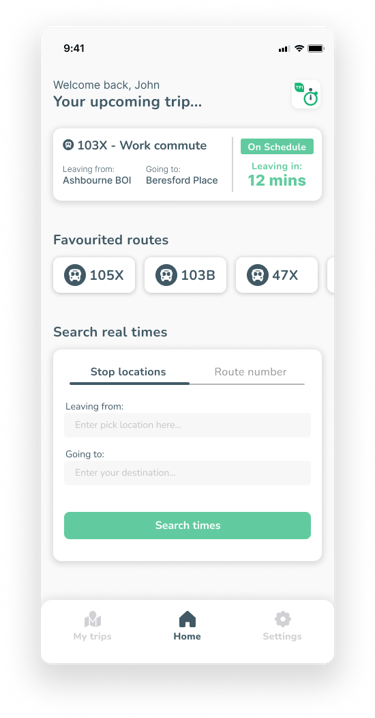
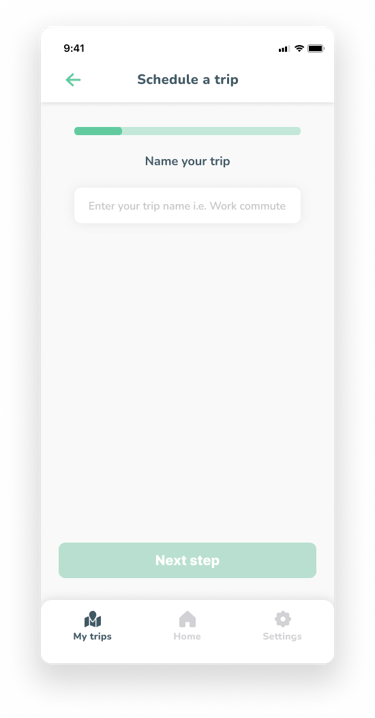
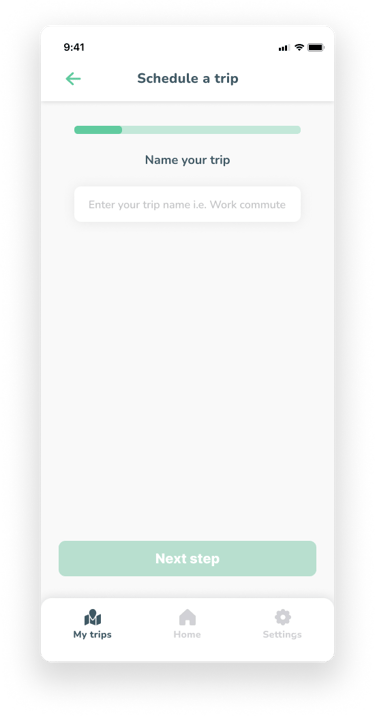
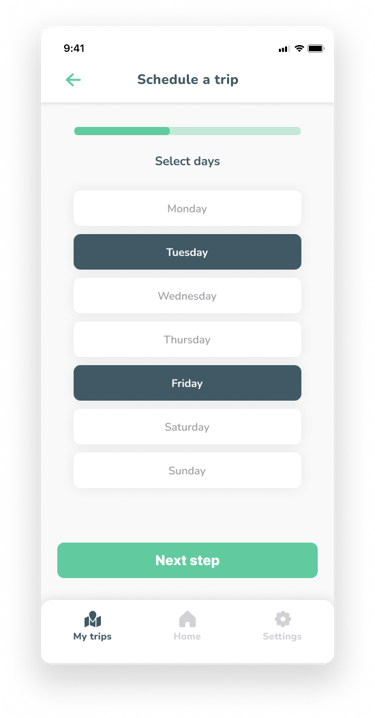
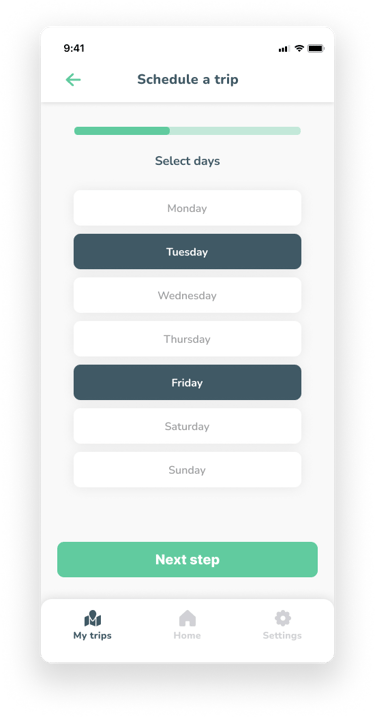
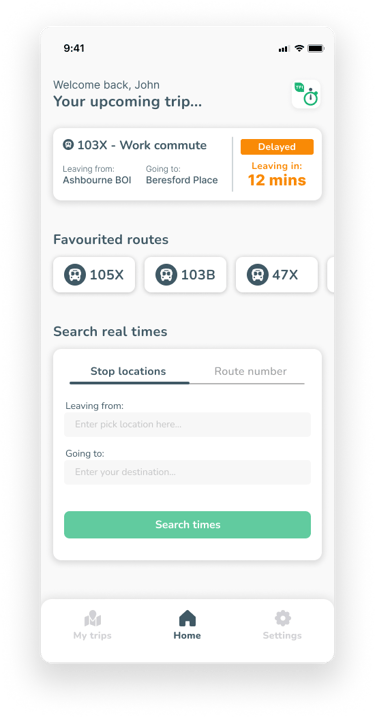
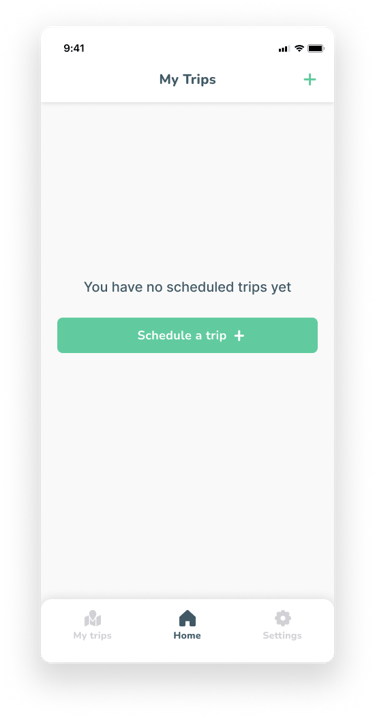
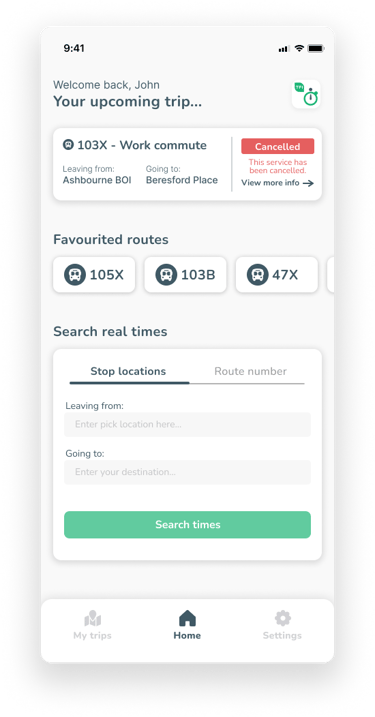
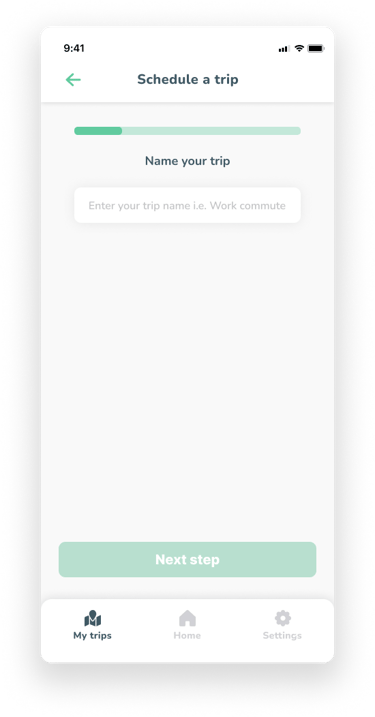
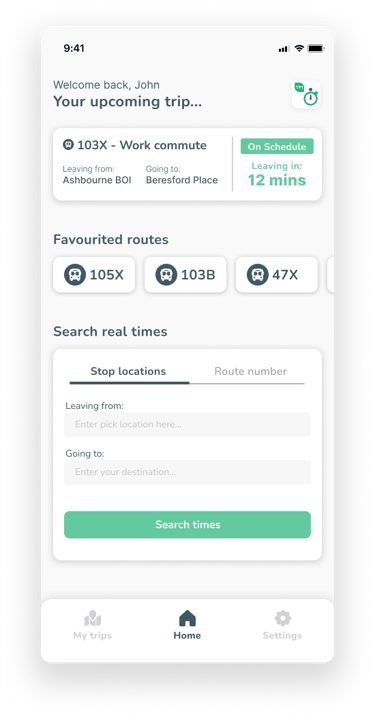
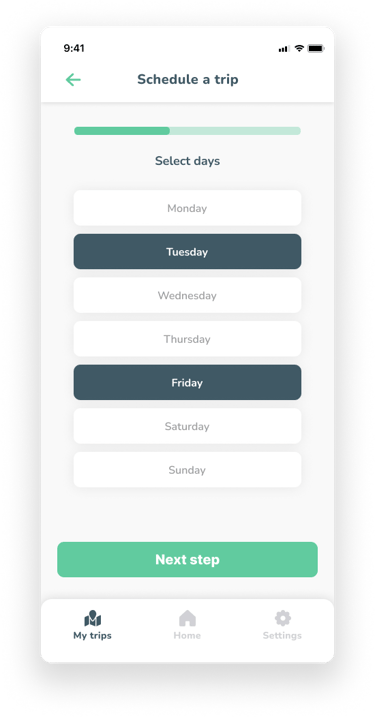
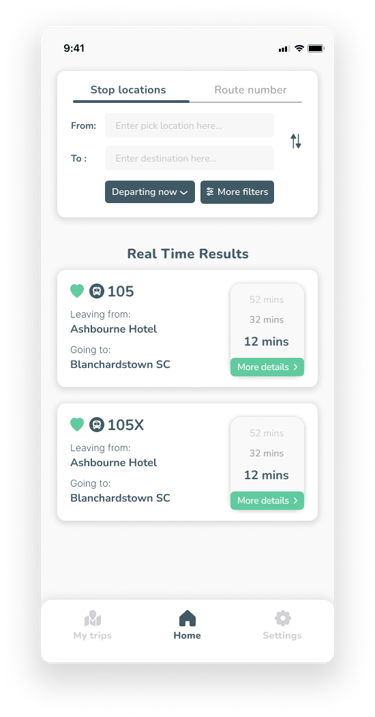
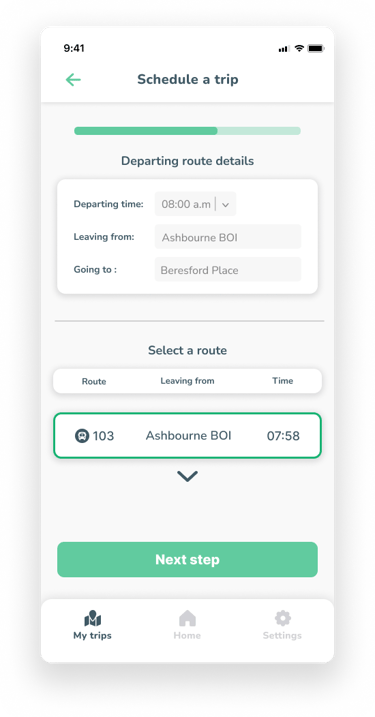
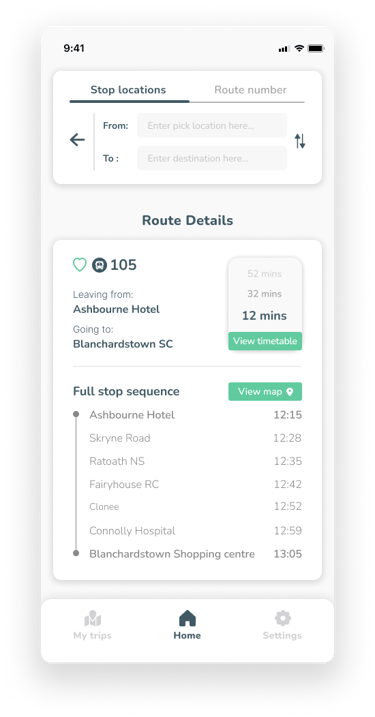
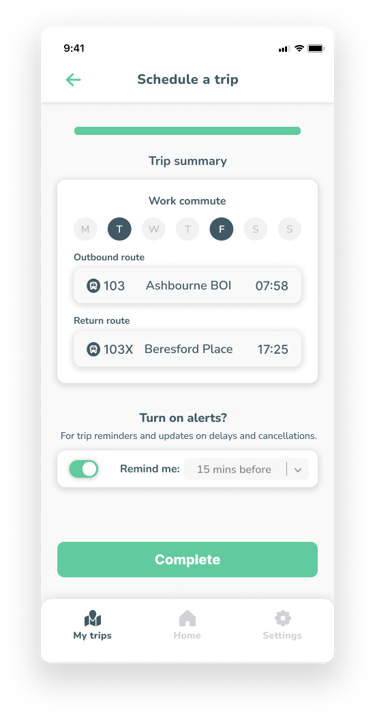
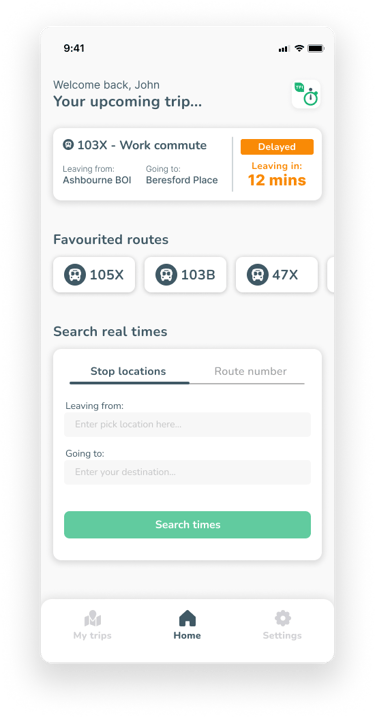
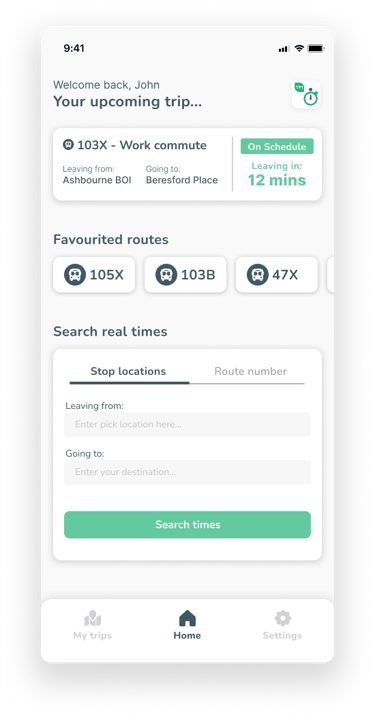
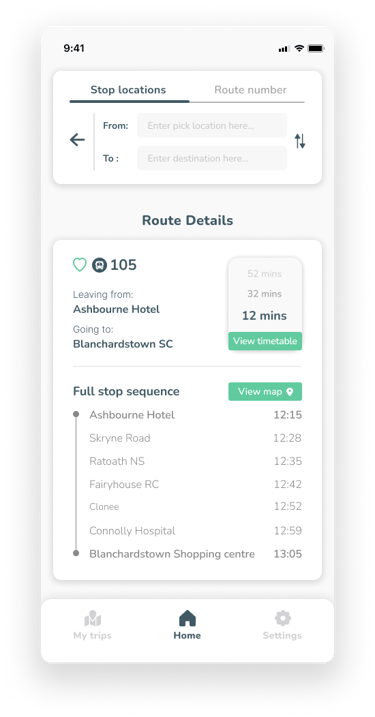
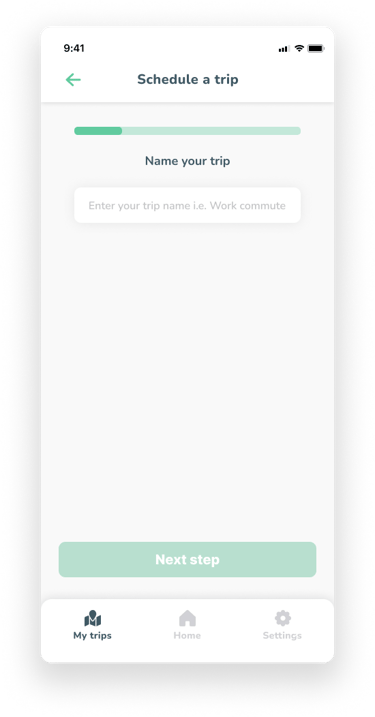
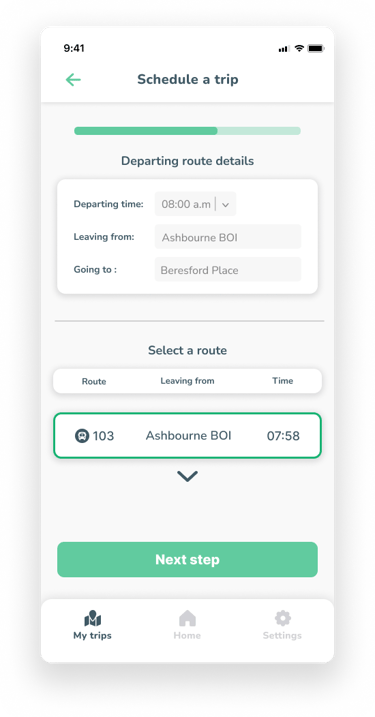
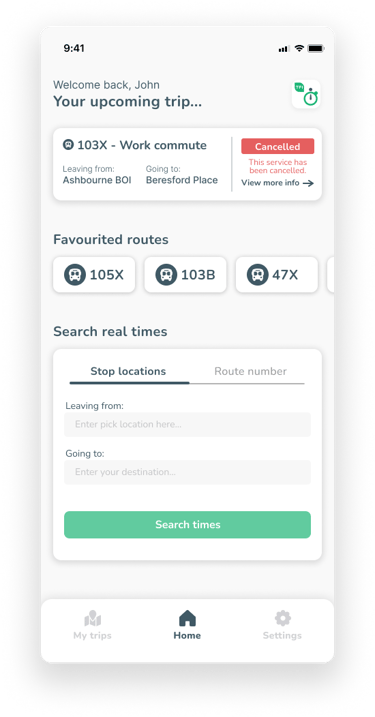
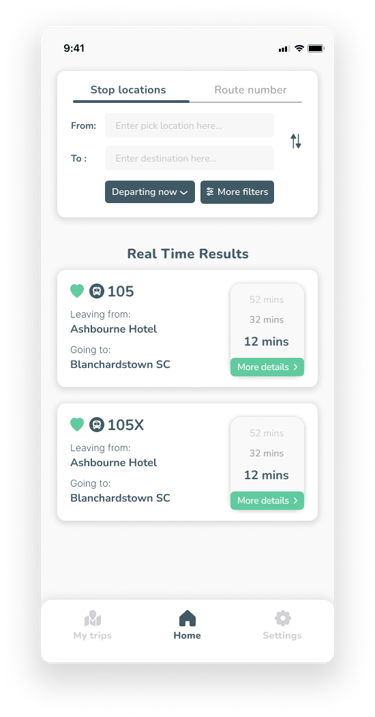
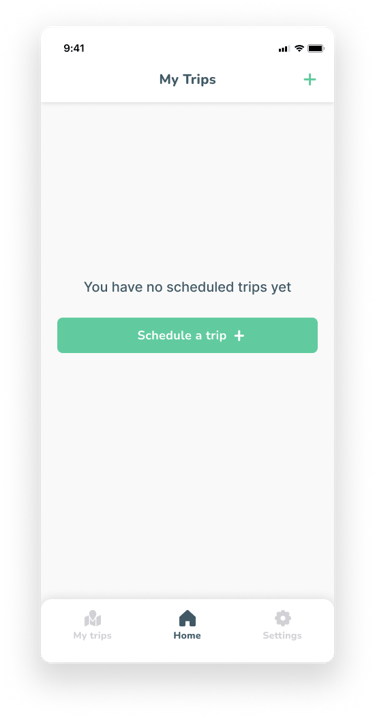
Final prototype
The final prototype consists of 3 separate user flows
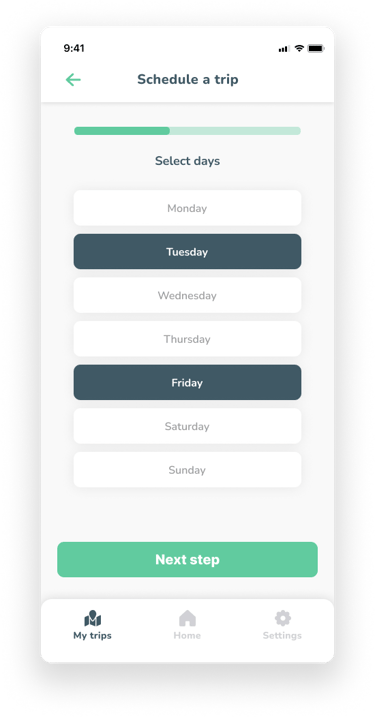
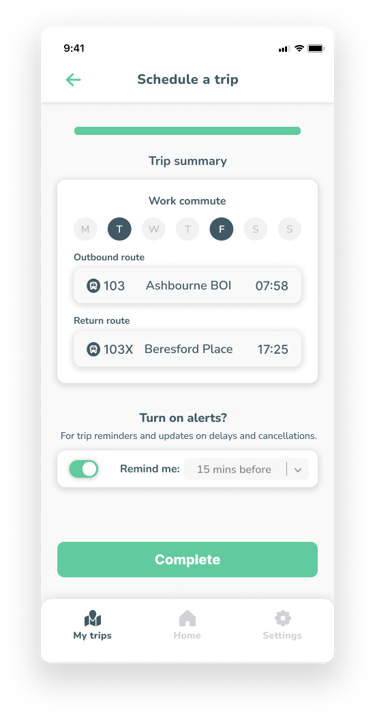
The onboarding / creating a scheduled trip process.
Searching for a route and adding routes to your favourites.
Creating a scheduled trip beginning at the homescreen.
Each of these flows showcase solutions to the problematic areas identified during research and define phases.
Conclusion
The aim of this project was identify the major problems with the current TFI Real times app, and to design solution for these problems, in order to create a better user experience. Through various research methods I identified the most problematic areas of the app, and built up a demographic of the target users. The current app causes frustration among users as the navigation is confusing, which should not be the case for the simple task of searching for real-time info. Users also found the lack of personalisation features, the over-load of irrelevant information, and the overall UI were other areas that needed to be addressed or improved.
This project focused on the simplifying the navigation, creating a more personalised experience, and improving the UI across the entire app. Based off the results and feedback from user testing using the final prototype, my design has addressed the problem areas and creating a simpler and more enjoyable experience for users.
This project was a great experience and provided me with an opportunity to further develop my skils as a UX designer, and has provided me with more confidence moving forward into my next UX project.
